If you are into WordPress and want to speed up your site, setting up Above The Fold is a must.
What does Above The Fold mean and why does the Google does he consider it important?
The PageSpeed Tools Google has repeatedly cited Above The Fold as a very important factor that can speed up or slow down your website.
Above The Fold or above the aspect is called the first half of the front page of a newspaper or a website that often contains an important story or a photo. Web pages are not displayed in their entirety to site visitors and usually only the top half is visible.
So what Google is asking websites to do is prioritize the CSS on the top half of the site, so that it loads faster.
Along with this CSS it would be good not to have any javascript at the top of the page, but make sure they load at the end, near the footer.
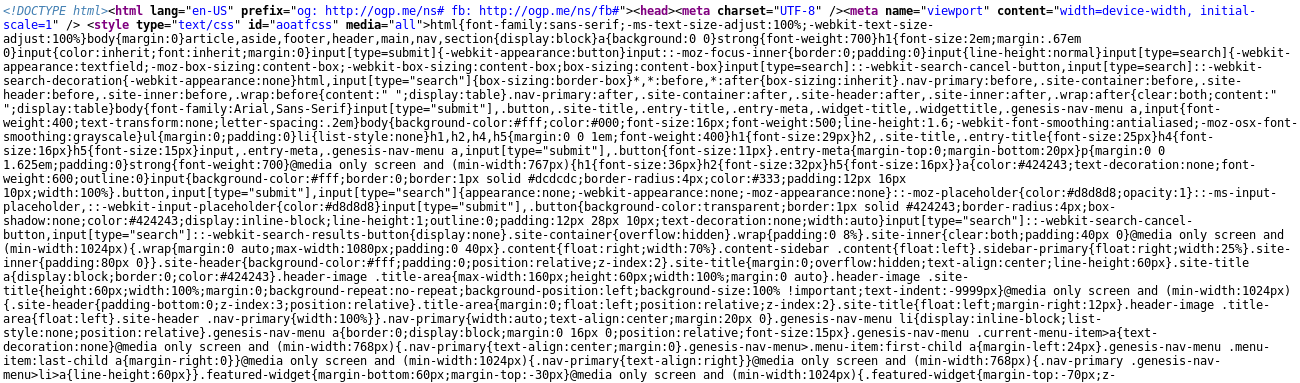
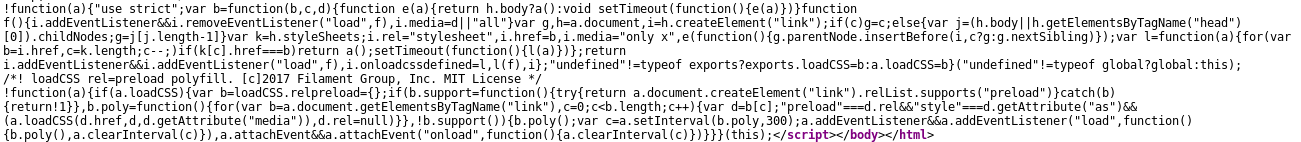
The following images show the source code in the header and footer of iGuru.gr. You will notice that there is no javascript in the header, just as there is no CSS in the footer.
Header
 Footer
Footer Somewhere here we will talk about it additional Autoptimize.
Somewhere here we will talk about it additional Autoptimize.
With Autoptimize we will collect the CSS of your page, and we will make Above The Fold.
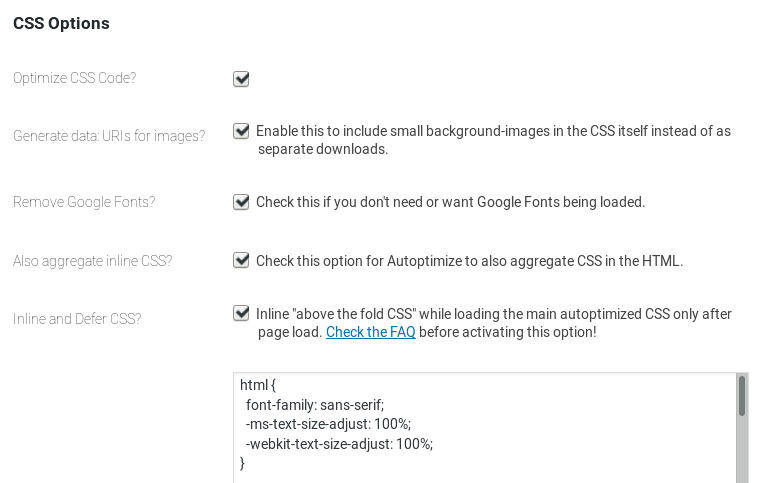
The following image shows you the CSS settings
 But what code do you use in the last box Inline "abobe the fold CSS"?
But what code do you use in the last box Inline "abobe the fold CSS"?
Find the style.css file that uses the theme you selected. It is located in wp-content / themes / iguru where iguru is the name of your theme.
Attentionor, the post is about WordPress self-hosted installations, not sites hosted by WordPress.com.
Open the file with your favorite editor (notepad + + or geany on Linux) and copy all the code it contains.
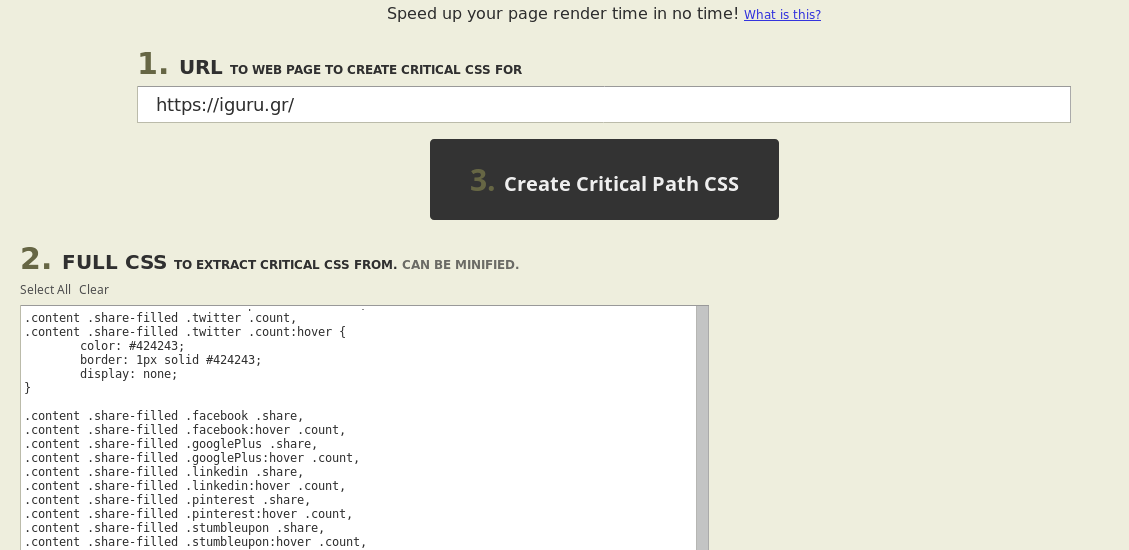
Immediately after, open the following page (it contains an automated tool that will detect the Above the fold code for you).
https://jonassebastianohlsson.com/criticalpathcssgenerator/
Write the url of your website, and below the large box paste the code you copied from style.css.
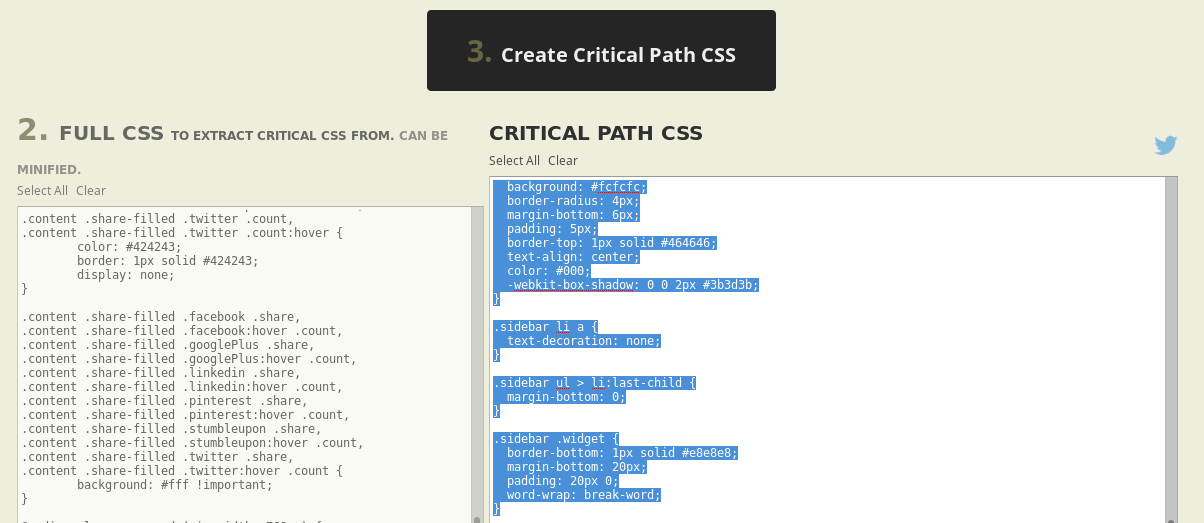
 With a click on 3. Create Critical Path CSS, you will see the code that you will copy and paste in the Inline box "abobe the fold CSS" of Autoptimize.
With a click on 3. Create Critical Path CSS, you will see the code that you will copy and paste in the Inline box "abobe the fold CSS" of Autoptimize.
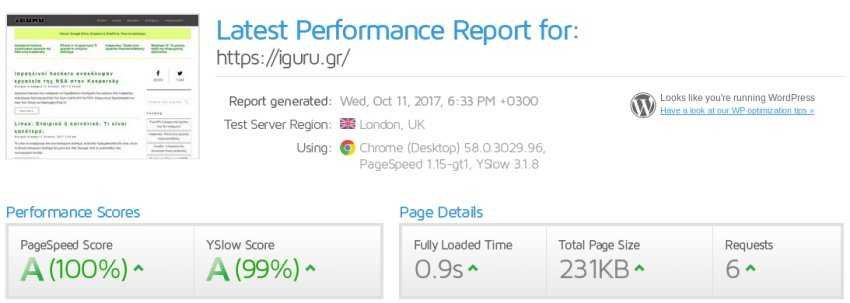
 Save your settings in Autoptimize and you're ready to go. Immediately after you can test the result in GTMetrix. You must first delete all cached files.
Save your settings in Autoptimize and you're ready to go. Immediately after you can test the result in GTMetrix. You must first delete all cached files.
Stay tuned for higher speeds!