Facebook Chat on your page: Are you looking for a simple and free alternative to chat chat in your business?
Below we will see how you can create a chat widget from Facebook Messenger, but also how to add it to your site to chat with your visitors in real time.
Your new Chat will work on both desktop and mobile phones. You should have a Facebook page.
Let's start
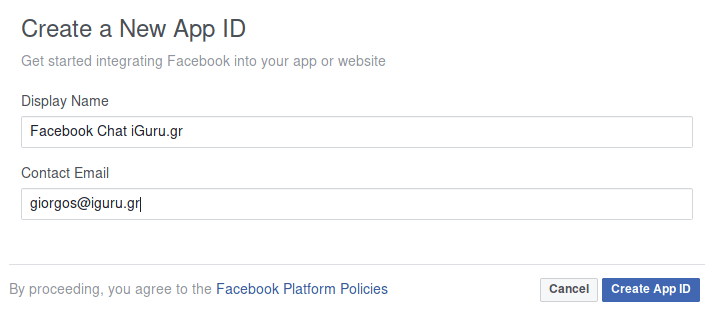
From the page developers.facebook.com do click on the “Add New App” button to create a new Facebook app.
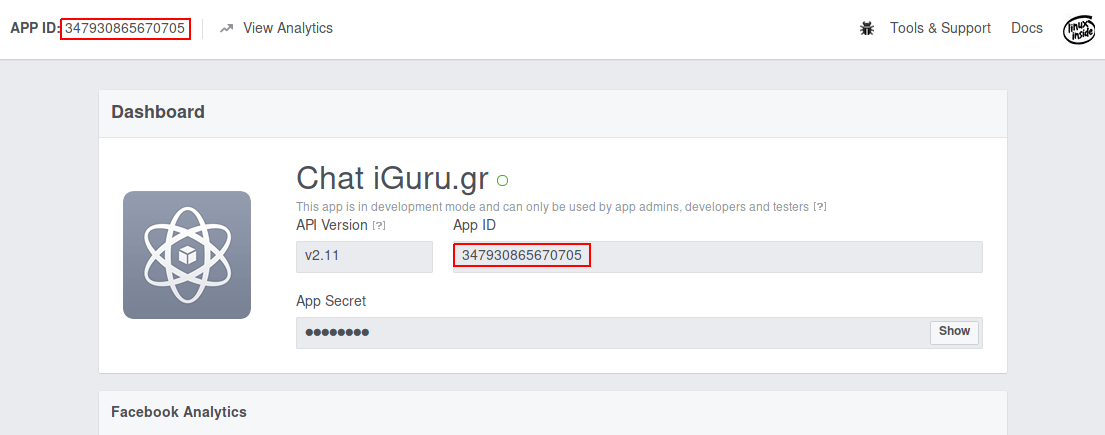
Give your app a name and click the Create button to get a unique ID of your app. It will be a simple sequence of digits such as 1234567890000000000.
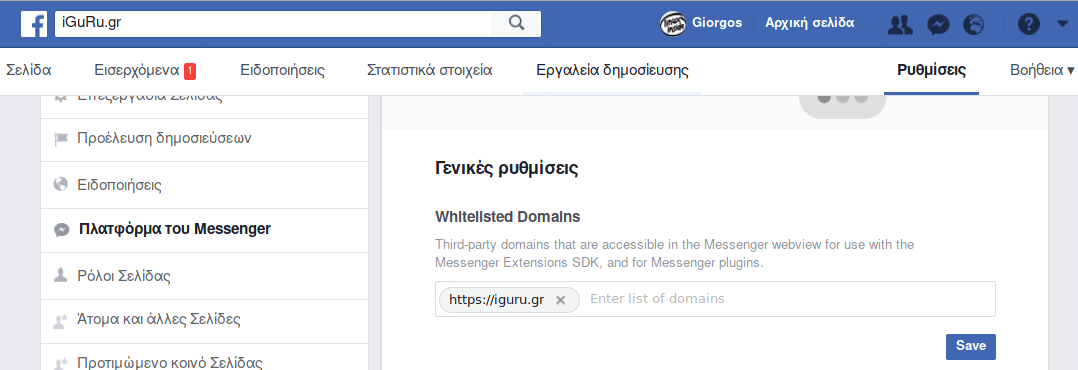
From your Facebook page now, click on the Settings tab, select Messenger Platform, Whitelisted Domains, and type address URL of your page. Click Save. You can add multiple domains if you want to integrate the same chat on multiple pages.
Then you need to use the ID of your Facebook page that you want to connect to the chat. All interactions with your customers will be displayed in the inbox of this page.
We are almost done. Open a file (footer.php) and copy-paste the following code. You will need to replace App_ID (from the App you created on the page developers.facebook.com) and Facebook Page_ID from your Facebook page.
That's it. Your Facebook Chat is already on your website. If you do not see it clear the cache and make sure your page domain is registered in the Facebook Page settings.
With Facebook Messenger Chat, you can set an automated greeting that will appear as soon as a visitor starts a conversation. Similarly, you can set up a message stating that you are not on the computer.
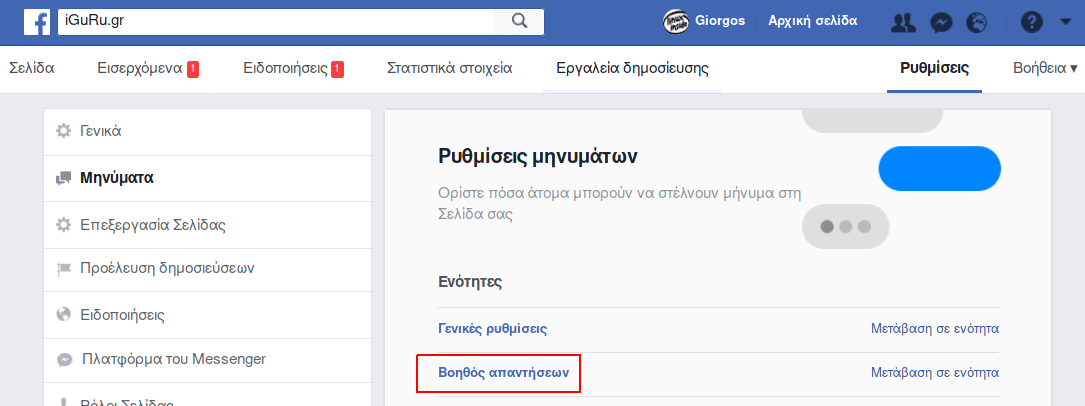
You can create these messages, from your Facebook page, Settings, Messages and Reply Assistant

Note for Adblock users
Note that the chat is displayed via Facebook. Therefore, if you use any adblock add-on that blocks the uploading of plugins from social networks, it will not show up.