How to use a browser from Chrome, Firefox, Edge and Opera on a desktop to simulate the appearance of a webpage from a mobile phone.

If you want to test the appearance and functionality of your website on different mobile phones, then due to the multitude of devices you will have to spend a fortune to buy all the mobiles available. And because mobile phones are different both in terms of dimensions screens and in terms of its analysis, if you have checked your website on a single mobile phone, it does not mean that all the others will show it the same way.
Consider that there are also tablets and laptops with a bunch of screen sizes. The solution to see how your website appears and works correctly on all these devices is to test them one by one, but on an emulator. There are programs that do this job, such as the LT Browser we recently introduced, but you can also use your regular browser.
So if you have a website or are just a web developer, see how you can access the existing mobile emulator of Google Chrome, Mozilla Firefox, Microsoft Edge and Opera browsers.
A. Google Chrome
A'1. Open Chrome and go to the site you want to try.
A'2. Press CTRL + SHIFT + I on your keyboard at the same time to enter the Developer Tools.
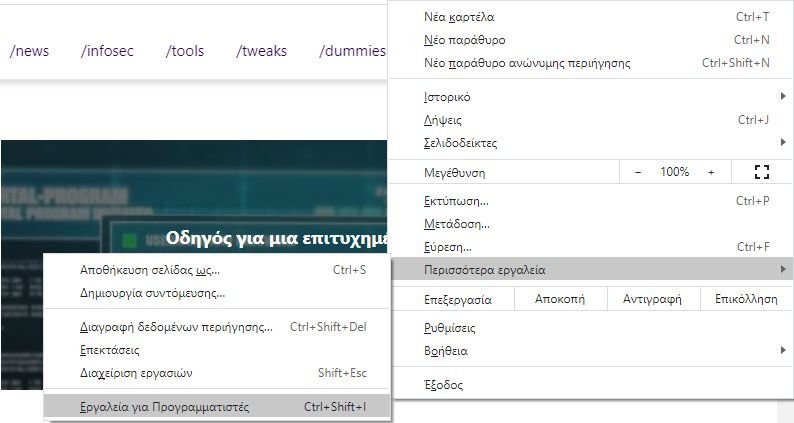
Alternatively click on the three vertical bars at the top right of the address bar and navigate to "More Tools> Developer Tools"

A.3. For these types of tests, prefer to have the developer window on the right of the Browser while on the left to see the web page. Simultaneously pressing CTRL + Shift + M on your keyboard returns to desktop mode and if you press it again in mobile mode. An alternative to CTRL + Shift + M is the "Toggle device toolbar" button located on the top left of the developer window menu, which looks like a smartphone next to a tablet.
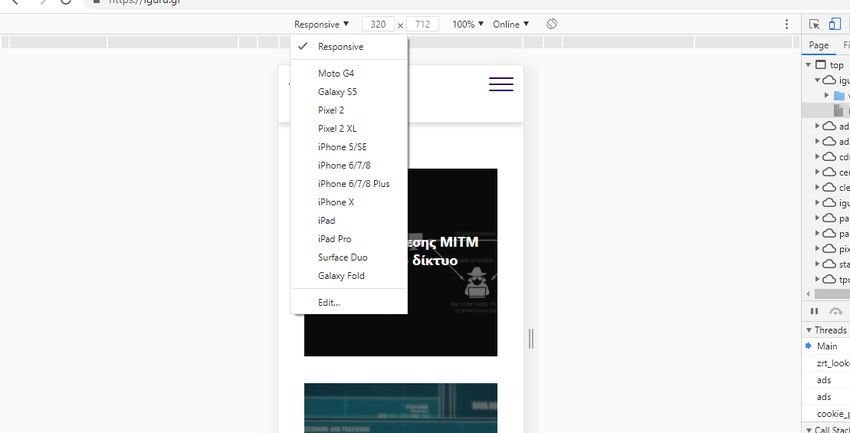
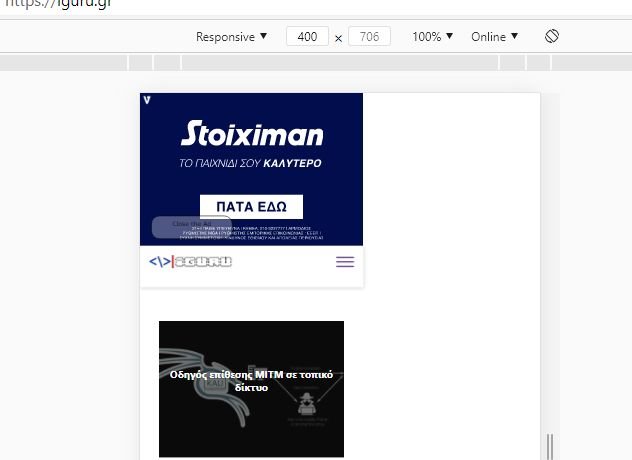
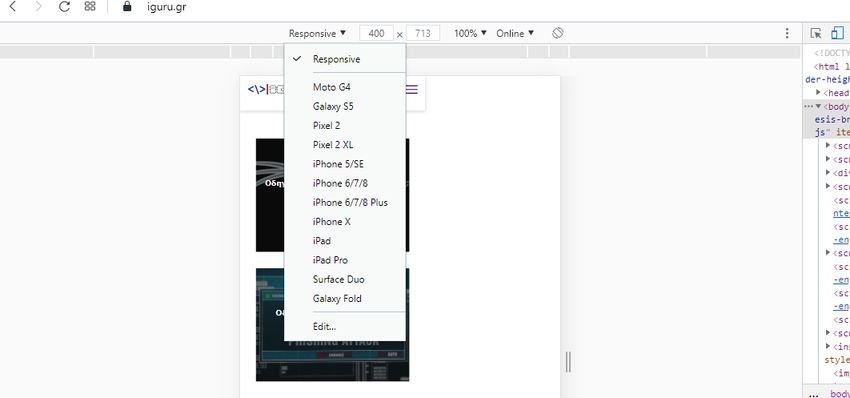
A.4. Instead of CTRL + Shift + M showing your webpage as a mobile phone, by default the emulator toolbar uses a Responsive template. Click on it and select the mobile device you want to emulate. Your options include multiple iPhones, iPads, Surface Duos, two Samsung Galaxy devices, and a Moto G4 mobile browser emulator. Alternatively, you can play with the horizontal dimension of the screen by clicking on the various points of the bar located under the mobile menu.

In addition you can press "Rotate" to simulate a mobile that rotates 90 degrees.
A.5. Navigate to the site you want to try, switch between different smartphones and tablets and see what it looks like. By clicking "Edit" you can modify the list of offered mobile phones and tablets. When done, click the X (Close) button in the upper-right corner of Google Chrome Developer Tools to return to standard desktop browsing.
B. Mozilla Firefox
B.1. In Mozilla Firefox, open the website you want to check for. Then press CTRL + Shift + M on your keyboard at the same time or alternatively click on the burger button in the top right corner to open the Firefox menu and select “Web Development > Opt. Responsive design.." (h translation of Fifefox in his commands are for crying)
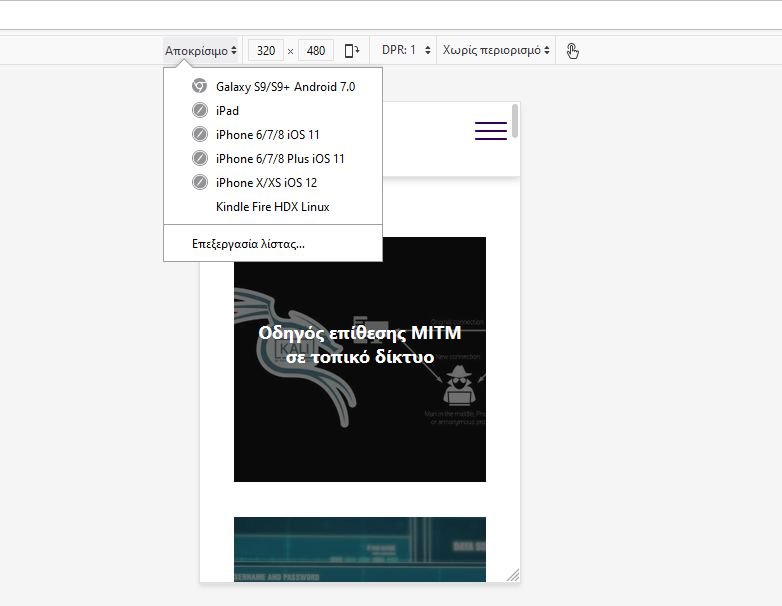
B 2. You see a menu full of tools that are useful for web developers. Firefox allows Responsive Design. At the top of the window, you see the parameters used by this simulation function. If no device is selected, click or tap Responsive to open a drop-down list of devices available for emulation, then select the one you want to emulate.

You can simulate it Browser for many iPhones, iPad, Kindle Fire (Firefox is the only browser that offers this emulation option) and Samsung Galaxy S9 devices.
B.3. You can click "Edit List" to see other devices you can try. The emulator also lets you rotate the screen, touch screen mode, set your own screen size, and finally the quality of your internet connection.
B.4. When you have completed the tests with the browser emulator, press the X (Closing Mode) button in the upper right corner of Mozilla Firefox and you will return to the standard desktop browser mode.
C. Microsoft Edge
C.1.Microsoft Edge uses the same engine as Google Chrome and offers the same mobile phone emulators. To access them, visit the site you want to try and either press CTRL + SHIFT + I on your keyboard or click the three horizontal dots ("Settings and more") in the upper right corner of Microsoft Edge. In the menu that appears, go to "More tools> Programming tools".
C.2. Click the "Toggle device emulation" button (looks like a smartphone next to a tablet) or press CTRL + Shift + M on your keyboard. This activates the mobile phone emulator toolbar.

C.3. By default, it uses a Responsive template for the site you have placed. Click on it and select the mobile device you want to emulate. Your options include the same smartphone and tablet as Google Chrome.
C.4. You have the same features as Chrome. That is, you can change the size of the screen, rotate it 90 degrees, adjust the quality of the internet connection. Browse the site you want to try, switch between different mobile devices and see what it looks like. When done, press the X (Close) button in the upper right corner of Microsoft Edge to return to the standard desktop browsing mode.
D. Opera
D.1. In Opera, visit the webpage you want to view as if you were using a mobile device. Then click on the Opera icon at the top left ("Modify and control Opera"). In the menu that opens, select "Developer> Developer Tools". If you prefer the keyboard, press CTRL + Shift + I at the same time for the same result.
D.2. The developer tools appear on the right side of the browser window. Click the "Toggle device toolbar" button (looks like a smartphone next to a tablet) or press CTRL + Shift + M on your keyboard.
D.3. By default, it uses a Responsive template that matches the site you have placed. Click on it and select the mobile device you want to emulate from the list of options. Opera offers the same mobile emulators as Google Chrome and Microsoft Edge, as it is based on the same engine (Chromium).

D.4. You have the same features as Chrome and Edge. When you have completed the test, press the X (Close) button in the upper right corner to return to the normal desktop browsing mode.
Conclusion
Now you know how to emulate all kinds of mobile devices in your favorite web browser. However, you may notice that most web browsers offer the same emulation options, which are usually iPhone and iPad. If you want to emulate a modern Android smartphone or tablet, your chances are slim, even in Google Chrome (the browser developed by the company behind Android). If you want the best results, you may need to use two browsers for this task: Chrome and Firefox or Firefox and Edge or Opera.





