Page jumping is a technique that allows you to easily move through (up, down and in the middle) a web page with one click in a link.

Why Use Page Jump?
Page Jump is a great way to connect your visitors from one part of your content to another.
For example, suppose you have a list of names (say headlines) at the top of the page. You can link each heading to a different content (new section) of publication, so that your visitors can be transported automatically to the title (chapter) of interest.
To create Page jumping on a page, we need the target text and the link.
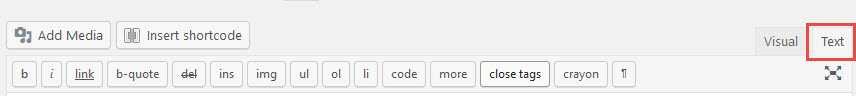
To be able to create the target text, you need to use the WordPress word processor, for example, to do this, select the tab labeled "Text", or "HTML" at the top right word processing area.
The text of the unique feature will look like the following:
Target text.
The text above which is listed as id=”unique-feature” acts as a tag that points to your target text.
Note: Make sure you do not use gaps in your IDs because it can cause problems in older browsers. Also, be sure to use a unique identifier for each goal you have created.
One way to navigate to your target is to select some text, then use entertreatment- edit link. In the URL field, enter the # symbol, followed by the name of the target ID as follows:
Click!
You can repeat this process to create extra page jumping links. Just make sure to use a unique identifier for each target / link pair.
When creating the publication or page, use the word processor to add it over, in the middle or lower as HTML:
This creates an invisible goal at the top, middle, or end of your publication or page. The top, middle, and bottom terms are the hidden goal identifiers that will lead the links to the ones we mentioned earlier.
Page jumping to a target on another page or publication
Once you've created a goal, you can add it to the URL to connect to that goal.
Let's say you've created a goal on a page with this URL:
https://iguru.gr/example
All you have to do is add the # symbol followed by the target ID at the end of the URL as below:
https://iguru.gr/example/#unique-identifier
Now that you have the URL for the goal, you can use it to link to this goal any other page or post on your site:
Now that you have the URL for the goal, you can use it to link to a goal from any other page or post on your site.