Below we will see how you can secure (as much as possible) the WordPress headers you are using. The safe HTTP headers will help you fortify WordPress against attacks by blocking some vulnerable points.
There are a total of 6 HTTP headers that you can apply to your site by adding the following code to the functions.php file located in the themes folder.

Content Security Policy or (CSP)
The CSP policy helps protect against XSS attacks and uses whitelists for allowed content sources such as scrips, css, and images. A secure Content Security Policy can prevent the program tours from loading malicious scripts and other items.
Unfortunately, there is no code that fits all web pages. Before you create your own CSP, you need to evaluate the resources you really need to load. Of course to create it your own policy should be readif you want a policy based on your own requirements.
Your CSP can be added to the functions.php file.
You can try adding the following line:
header ('Content-Security-Policy: default-src \' self \ 'unsafe-inline \' \ 'unsafe-eval \' https: data: ');
What is he doing; the above CSP allows all types of files from your own domain, "self." "Unsafe-inline" allows all your (inline) css & scripts and "unsafe-eval" says any unsafe dynamic code like JS is allowed. The "https" and "data" tags allow resources to be uploaded via HTTPS only. If you are not using HTTPS leave HTTP blank.
X-Frame-Options
This header helps to prevention Clickjacking by indicating to a browser that it cannot load the page in a frame (frame or iframe).
Add the following policy to your functions.php like this:
header ('X-Frame-Options: SAMEORIGIN');
X-XSS-Protection and X-Content-Type-Options
X-XSS-Protection helps protect against cross-site scripting (XSS) attacks and X-Content-Type-Options gives IE command not sniffing mime types. This header is needed to prevent attacks associated with mime-sniffing.
Add again to your functions.php:
header('X-XSS-Protection: 1; mode=block');
header('X-Content-Type-Options: nosniff');
HTTP Strict Transport Security (HSTS)
HSTS is a way for the server to tell the browser that they should only communicate with the server via HTTPS. If you are not using HTTPS, skip the step below.
Add the following code to functions.php:
header ('Strict-Transport-Security: max-age = 31536000; includeSubdomains; preload');
Add Cookie with HTTPOnly and Secure Flag to WordPress
This command tells the browser to trust the cookie only from the server and that the cookie is accessible through secure SSL channels.
Add this to your functions.php file:
@ini_set('session.cookie_httponly', true);
@ini_set('session.cookie_secure', true);
@ini_set('session.use_only_cookies', true);
All the above together:
header('Content-Security-Policy: default-src \'self\' \'unsafe-inline\' \'unsafe-eval\' https: data:');
header('X-Frame-Options: SAMEORIGIN');
header('X-XSS-Protection: 1; mode=block');
header('X-Content-Type-Options: nosniff');
header('Strict-Transport-Security:max-age=31536000; includeSubdomains; preload');
@ini_set('session.cookie_httponly', true);
@ini_set('session.cookie_secure', true);
@ini_set('session.use_only_cookies', true);

Another way to secure HTTP headers is through the .htaccess file. Below is the code you can add to the .htaccess file in your WordPress:
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains" Header set X-XSS-Protection "1; mode=block" Header set X-Frame-Options "sameorigin" Header set X-Content-Type-Options "nosniff" Header set Content-Security-Policy "default-src 'self' 'unsafe-inline' 'unsafe-eval' https: data:";
Alternatively, you can use various plugins that are available by searching for "Security Headers" in WordPress repositories.
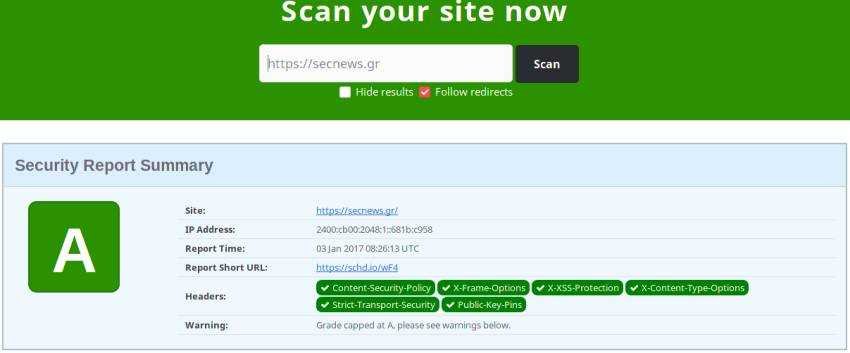
You can try the HTTP security headers you added from the page https://securityheaders.io.