Microsoft has announced a web version of Visual Studio Code IDE. So users can access a light version of a popular code editor without having to download and install additional applications on their computers.

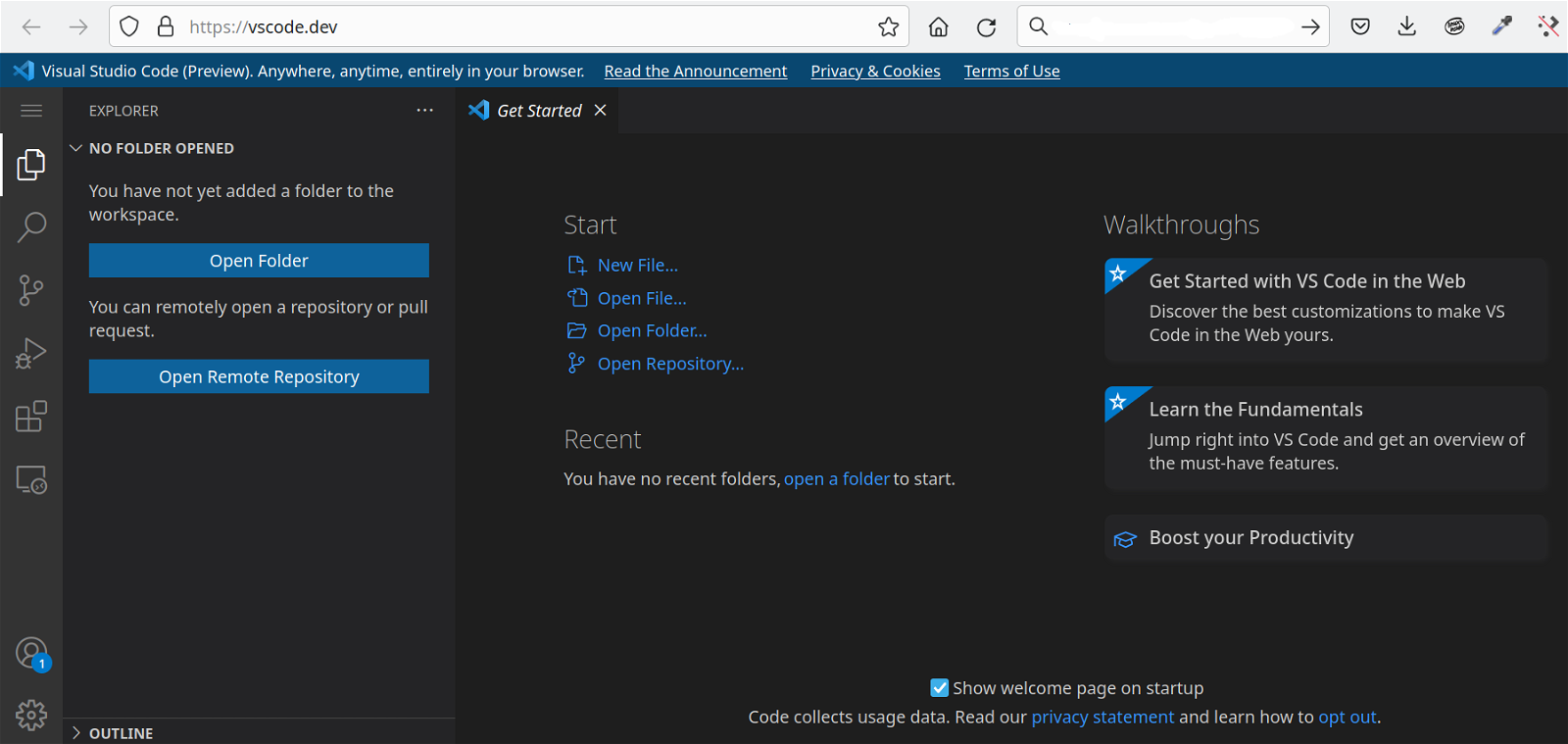
To get started with Visual Studio Code for Web, open the page vscode.dev with your preferred browser. Open a folder with your project and start coding. Microsoft does not even require an Account to access vscode.dev.
Although it calls the Visual Studio Code for Web as a "light" version, the IDE is a fairly powerful tool. You can use it to view and edit local files, create HTML, JavaScript and CSS applications on the client side.
This is even possible on devices that cannot run Visual Studio code, for example, the Chromebook or iPad. Also, if your browser doesn't support the API for local file systems, you can upload individual files and they will work in Visual Studio Code for Web.
Microsoft says Visual Studio Code for Web provides a better coding experience using webby languages such as JSON, HTML, and CSS. In these scenarios, vscode.dev is almost identical to the corresponding desktop application.
You can also use it in TypeScript, JavaScript and Python that run natively in a browser. Finally, vscode.dev supports "heavy" programming languages with some limitations. For example, the web-based IDE does not offer a terminal and debugging. You cannot compile, run and debug applications.
However, many existing tools and functions have no problem, such as UI customization, themes, key mappings, snippets, και extensions. Επιπλέον, μπορείτε να κάνετε διάφορες ρυθμίσεις από όλες τις συσκευές.
You can read the announcement at official webpage.