While surfing the web, sometimes you want to show your friends a screenshot of a websiteσελίδα that you saw
The usual way is to press the Win and Print Screen buttons, but you'll get a picture of your entire screen. The image will be large in volume, you will have to crop it to show only the item you want and generally you will make a lot of clicks. Let's look at a better way to get one directly screenshot from a specific element of a web page, through Firefox and without the use of add-ons.
When a web page is loaded, your web browser creates a Document Object Model of the page. The DOM is configured as a tree structure where each node is an object that represents a portion of the document.
Let's look at how you can use this feature to capture only one item on your screenshot:
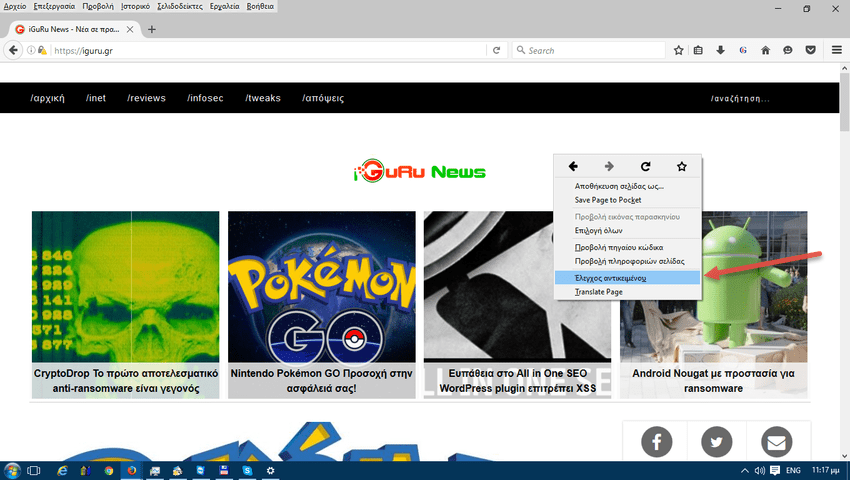
1. Open the desired page in Firefox and right-click the item you want to capture.
2. From the menu, select "Object Control"

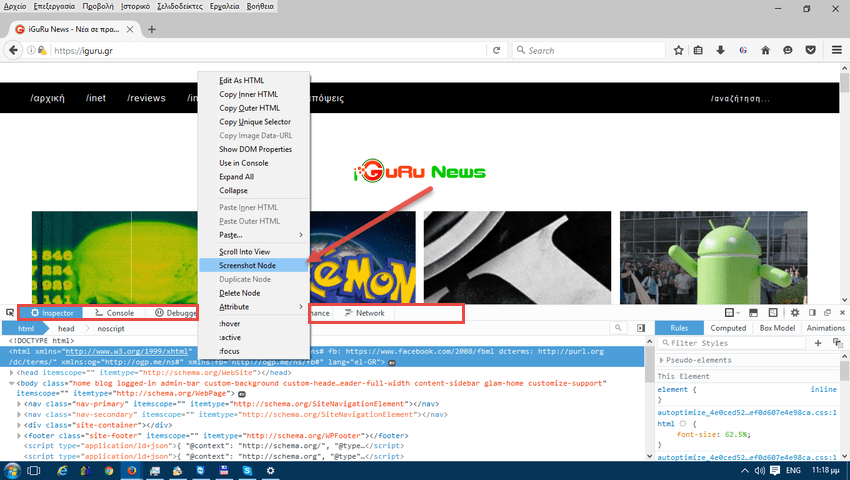
3. The Inspector tool will open. Observe that it has the stepwise analysis of the DOM tree nodes
4. From there, select "Screenshot Node" from the pop-up menu

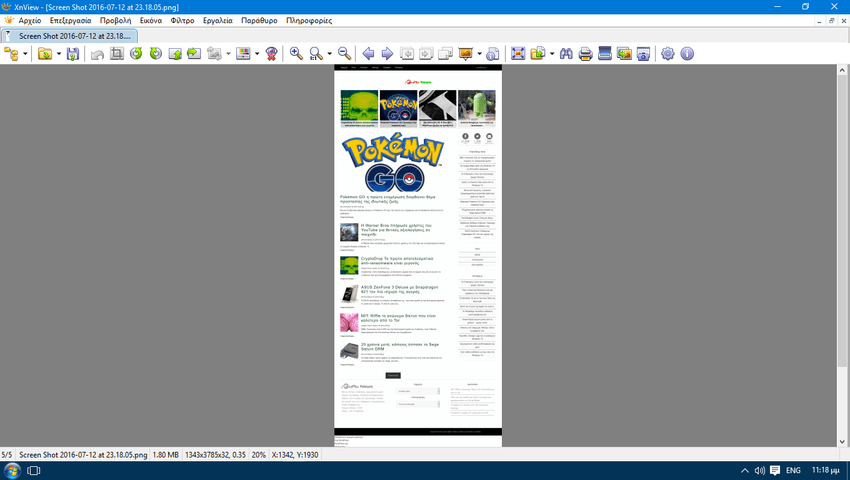
5. Your command will be executed automatically and an item display will be saved as an image in the Firefox storage folder.
The trump card of this method is that it also captures long elements, including those that require scrolling. In our case, we asked for the original element of the page, ie the html, and gave us an image of the complete website of the iguru.

Alternatively, you can use the built-in screenshot command. In this article, we used the "screenshot" command embedded in Firefox to capture the entire page. The same command can be used to get a representation of a specific page item.
1. Open Firefox and press Shift + F2 on keyboard. Firefox will open a line as console commands at the bottom of the screen.
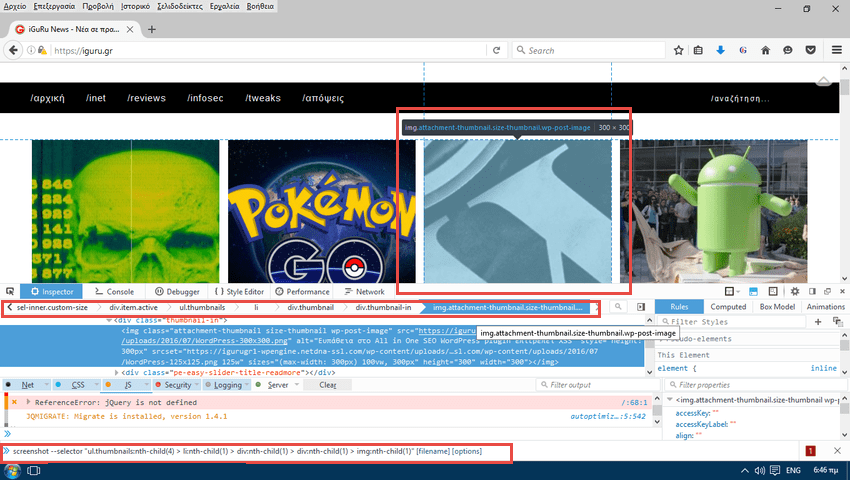
2. Type the following command
screenshot –selector “name”
Replace “name” with the appropriate element name. In our case wanting to get only the comeye που αφορούσε την ευπάθεια στο plugin του WordPress, is
screenshot --selector "ul.thumbnails: nth-child (4)> li: nth-child (1)> div: nth-child (1)> div: nth-child (1)> img: nth-child (1 ) "

This second method is a bit difficult as you need to know how to find the path of the item. The average user would obviously prefer the first method to get a snapshot of a particular item on a web page.






