You use Google AdSense to monetize your site, and sometimes ads are not showing on one or more pages?
This is because Google AdSense is unable to find advertisers who are willing to bid on your page at that time. Or you may have blocked certain categories of advertisers from bidding on your page. Also, if your page is updated daily, very old posts may not show ads but gaps in the ad position.
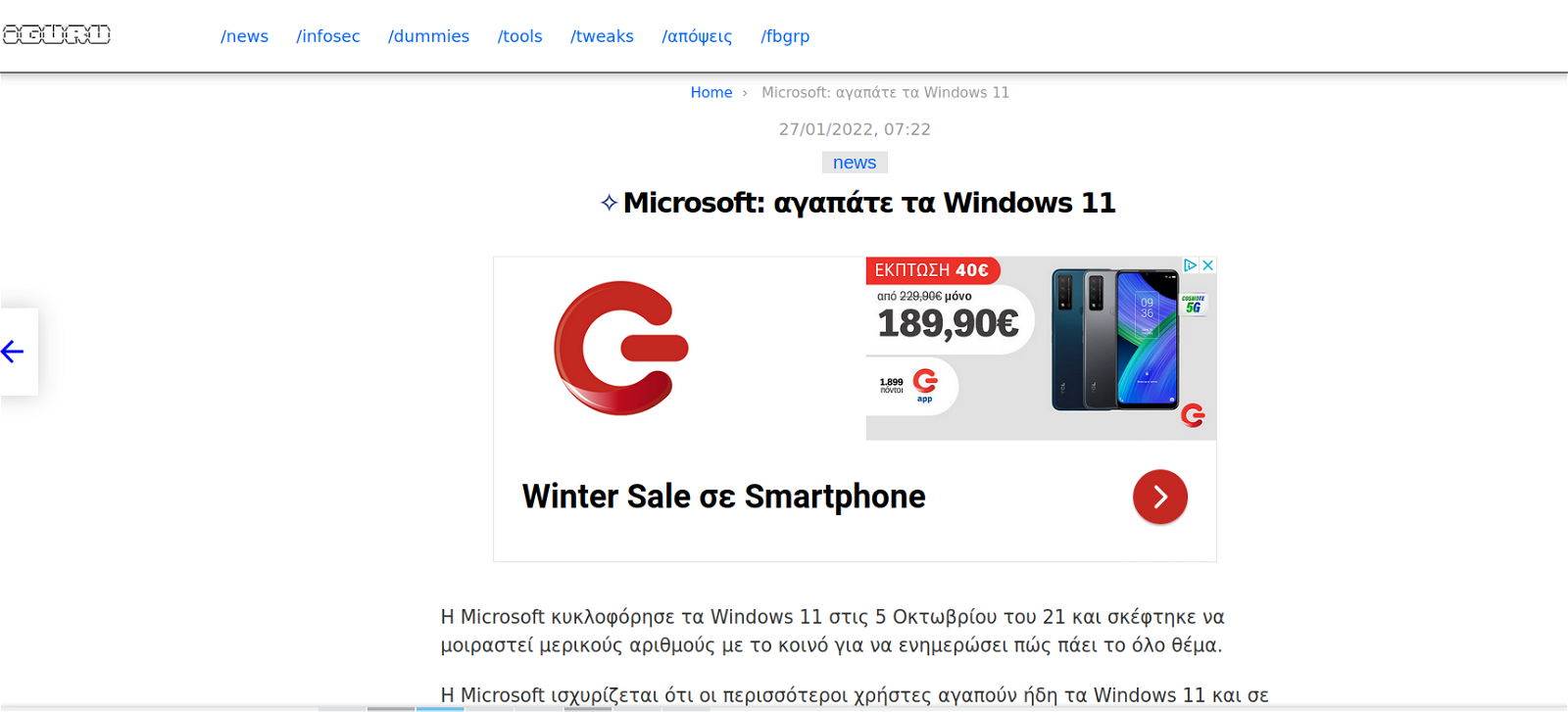
Following is a page with a Google AdSense ad placed somewhere in the middle of the page.

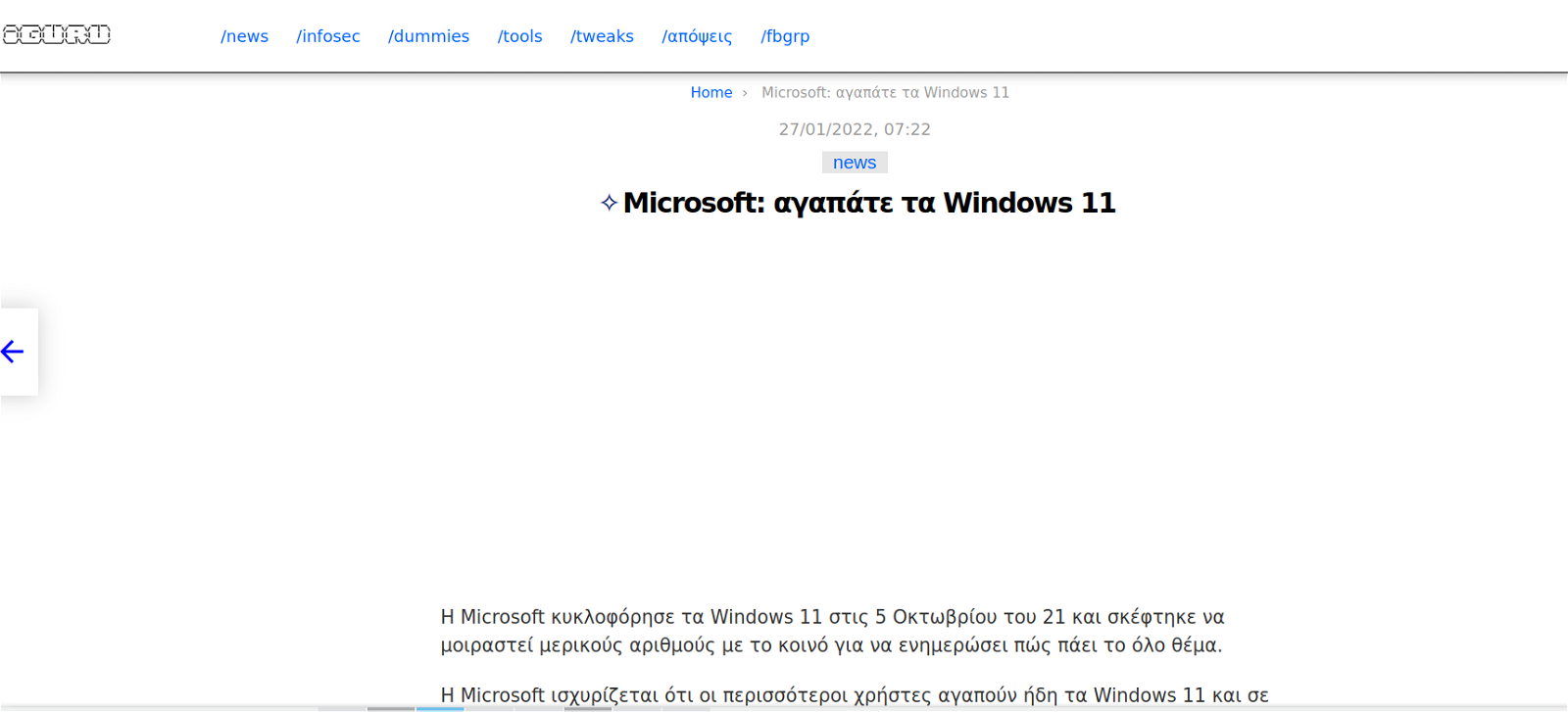
And below is the same page, but the ad has been replaced with a blank space.

In the background
When any Google AdSense ad unit on your site sends an ad request to Google Servers, the AdSense server responds with an ad or sets the ad unit status to unfilled, which means there are no ads for viewing at that time.
If you do not want to see gaps in your site due to the unavailability of ads, you can hide unfilled ad units with CSS.
Open your site's main CSS or custom CSS useste and add the following CSS code:
ins.adsbygoogle[data-ad-status='unfilled'] { display: none !important; }
From now on, if there are vacancies receptionof ads on your site, they will not appear. You can also consider replacing the blank AdSense ad unit with an alternative image that links internally to one of your own pages.