How to use a browser from Chrome, Firefox, Edge and Opera on desktop, to emulate the appearance of a website from a mobile phone.

If you want to test the appearance and functionality of your website on different mobile phones, then due to the multitude of devices you will have to spend a fortune to buy all the mobiles available. And because mobile phones are different both in terms of dimensions screen them and in terms of its resolution, if you have checked your website on a single mobile phone, it does not mean that all the others will show it the same way.
Consider that there are also tablets and laptops with a lot of screen dimensions. The solution to see how your website looks and works on all of these devices is to try them one by one, but in an emulator. There are programs that do this job, such as the LT Browser we recently introduced, but you can also use your regular browser.
So if you have a website or are just a web developer see how you can access the existing programs mobile phone emulator tours Google Chrome, Mozilla Firefox, Microsoft Edge and Opera.
A. Google Chrome
A'1. Open Chrome and go to the site you want to try.
A'2. Press CTRL + SHIFT + I on your keyboard at the same time to enter the Developer Tools.
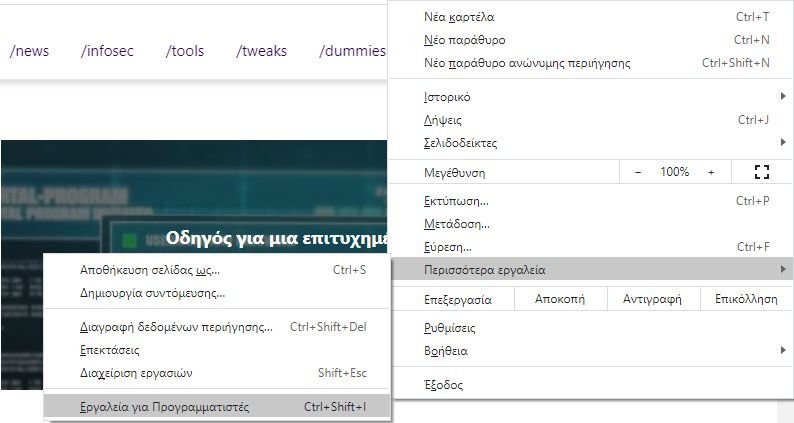
Εναλλακτικά κάντε κλικ στις τρεις κάθετες τελίτσες που βρίσκονται πάνω δεξιά στην μπάρα διευθύνσεων και από εκεί πλοηγηθείτε στο "Περισσότερα εργαλεία > Εργαλεία για προγραμματιστές"

Α.3. Για αυτές του είδους τις δοκιμές προτιμήστε να έχετε το παράθυρο των προγραμματιστών στα δεξιά του Browser ενώ στα αριστερά να βλέπετε την ιστοσελίδα. Πατώντας ταυτόχρονα τα πλήκτρα CTRL + Shift + M στο πληκτρολόγιό σας γυρνάτε σε εμφάνιση desktop και αν το ξαναπατήσετε σε εμφάνιση κινητού. Εναλλακτικά των πλήκτρων CTRL + Shift + M είναι το κουμπί "Toggle device toolbar" (Εναλλαγή γραμμής εργαλείων συσκευής) που βρίσκεται πάνω αριστερά στο μενού του παράθυρου των προγραμματιστών και μοιάζει με smartphone δίπλα σε tablet.
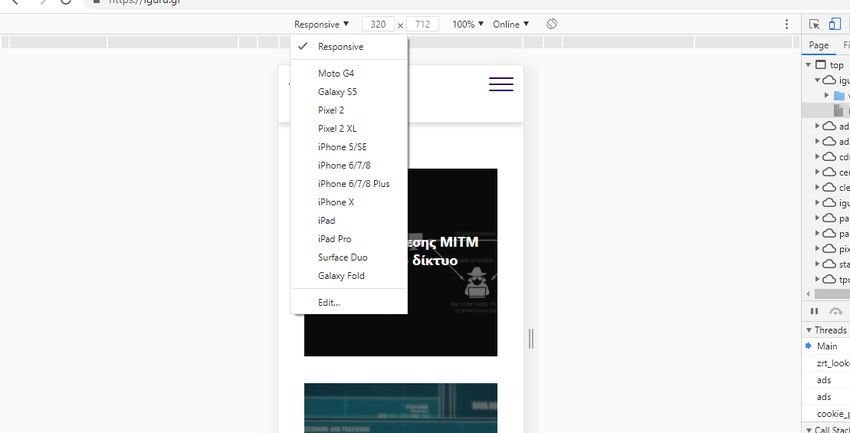
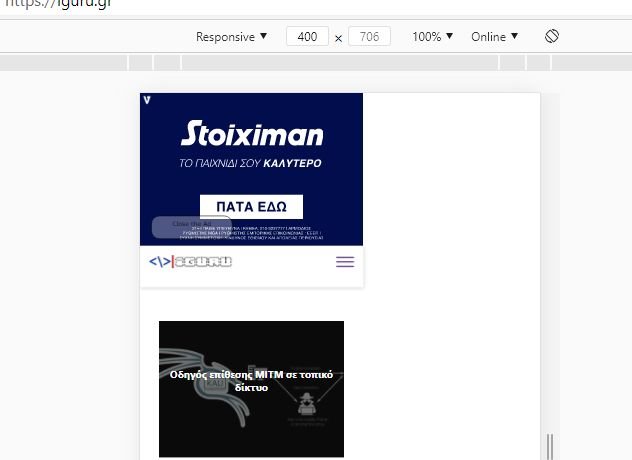
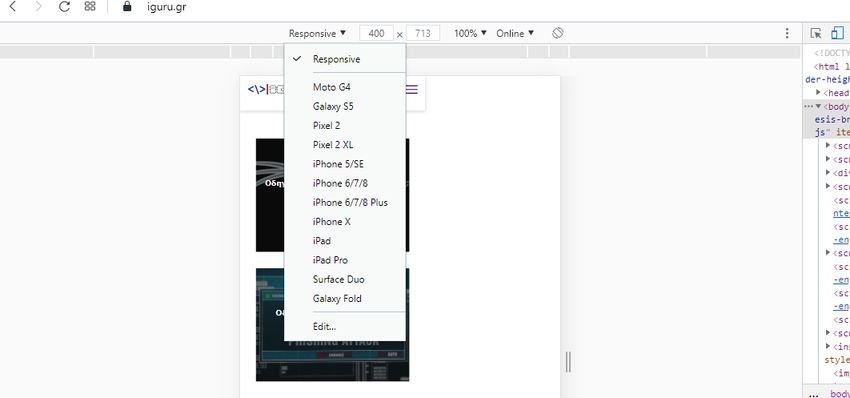
A.4. In place of CTRL + Shift + M, which displays your webpage as a mobile phone, by default, the emulator toolbar uses a Responsive template. Click on it and select the mobile device you want to emulate. Your options include many iPhones, iPad, Surface Duo, two Samsung Galaxy devices and a Moto G4 mobile browser simulator. Alternatively you can play with the horizontal dimension of the screen by clicking on the various points of the bar located below the mobile menu.

Επιπλέον μπορείτε να πατήσετε το "Rotate" για να προσομοιάσετε ένα κινητό που περιστρέφεται κατά 90 μοίρες.
Α.5. Πλοηγηθείτε στον ιστότοπο που θέλετε να δοκιμάσετε, κάντε εναλλαγή μεταξύ των διαφόρων smartphone και tablet και δείτε πώς φαίνεται. Πατώντας "Edit" μπορείτε να τροποποιήσετε την λίστα με τα προσφερόμενα κινητά και tablets. Όταν τελειώσετε, πατήστε το κουμπί X (Κλείσιμο) στην επάνω δεξιά γωνία των εργαλείων προγραμματιστή του Google Chrome για να επιστρέψετε στην τυπική λειτουργία περιήγησης στην επιφάνεια εργασίας.
B. Mozilla Firefox
Β.1. Στο Mozilla Firefox, ανοίξτε τον ιστότοπο για τον οποίο θέλετε να ελέγξετε. Στη συνέχεια, πατήστε ταυτόχρονα τα πλήκτρα CTRL + Shift + M στο πληκτρολόγιό σας ή εναλλακτικά κάντε κλικ στο κουμπί burger στην επάνω δεξιά γωνία για να ανοίξετε το μενού του Firefox και επιλέξτε "Προγραμματισμός ιστού > Λειτ. Αποκρίσιμου σχεδι.." (η μετάφραση του Fifefox στις εντολές του είναι για κλάματα)
B 2. You see a menu full of tools that are useful for web developers. Firefox allows Responsive Design. At the top of the window, you see the parameters used by this simulation function. If no device is selected, click or tap Responsive to open a drop-down list of devices available for emulation, then select the one you want to emulate.

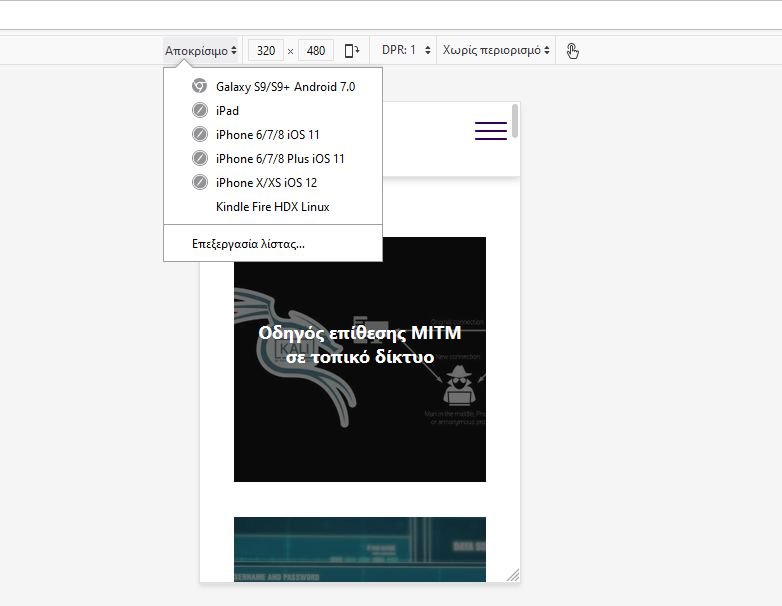
You can emulate the browser for many iPhones, iPad, Kindle Fire (Firefox is the only browser that offers this emulation option) and Samsung Galaxy S9 devices.
Β.3. Μπορείτε να πατήσετε το "Επεξεργασία λίστας" για να δείτε και άλλες συσκευές που μπορείτε να δοκιμάσετε. Επίσης ο εξομοιωτής σας δίνει την δυνατότητα περιστροφής της οθόνης, λειτουργία οθόνης αφής, να ορίσετε την δική σας διάσταση οθόνης, και τέλος την ποιότητα σύνδεσης με το διαδίκτυο.
B.4. When you have completed the tests with the browser emulator, press the X (Closing Mode) button in the upper right corner of Mozilla Firefox and you will return to the standard desktop browser mode.
C. Microsoft Edge
Γ.1.Το Microsoft Edge χρησιμοποιεί την ίδια μηχανή με το Google Chrome και προσφέρει τους ίδιους εξομοιωτές κινητών τηλεφώνων. Για να αποκτήσετε πρόσβαση σε αυτούς, επισκεφθείτε τον ιστότοπο που θέλετε να δοκιμάσετε και είτε πατήστε τα πλήκτρα CTRL + SHIFT + I στο πληκτρολόγιό σας είτε κάντε κλικ στις τρεις οριζόντιες κουκκίδες ( "Ρυθμίσεις και πολλά άλλα" ) στην επάνω δεξιά γωνία του Microsoft Edge. Στο μενού που εμφανίζεται, μεταβείτε στα "Περισσότερα εργαλεία > Εργαλεία προγραμματισμού".
Γ.2. Κάντε κλικ στο κουμπί "Toggle device emulation" (μοιάζει με smartphone δίπλα σε tablet) ή πατήστε CTRL + Shift + M στο πληκτρολόγιό σας. Αυτό ενεργοποιεί τη γραμμή εργαλείων εξομοιωτή κινητών τηλεφώνων.

C.3. By default, it uses a Responsive template for the site you have placed. Click on it and select the mobile device you want to emulate. Your options include the same smartphone and tablet as Google Chrome.
C.4. You have the same features as Chrome. That is, you can change the size of the screen, rotate it 90 degrees, adjust the quality of the internet connection. Browse the site you want to try, switch between different mobile devices and see what it looks like. When done, press the X (Close) button in the upper right corner of Microsoft Edge to return to the standard desktop browsing mode.
D. Opera
D.1. In Opera, visit the webpage you want to view as if you were using m;ia mobile device. Then click on icon Opera επάνω αριστερά ( "Τροποποίηση και έλεγχος του Opera" ). Στο μενού που ανοίγει, επιλέξτε "Προγραμματιστής > Εργαλεία για προγραμματιστές". Εάν προτιμάτε το πληκτρολόγιο, πατήστε ταυτόχρονα τα πλήκτρα CTRL + Shift + I για το ίδιο αποτέλεσμα.
Δ.2. Τα εργαλεία προγραμματιστή εμφανίζονται στη δεξιά πλευρά του παραθύρου του προγράμματος περιήγησης. Κάντε κλικ στο κουμπί "Toggle device toolbar" (μοιάζει με smartphone δίπλα σε tablet) ή πατήστε CTRL + Shift + M στο πληκτρολόγιό σας.
D.3. By default, it uses a Responsive template that matches the site you have placed. Click on it and select the mobile device you want to emulate from the list of options. Opera offers the same mobile emulators as Google Chrome and Microsoft Edge, as it is based on the same engine (Chromium).

D.4. You have the same features as Chrome and Edge. When you have completed the test, press the X (Close) button in the upper right corner to return to the normal desktop browsing mode.
Conclusion
Now you know how to emulate all kinds of mobile devices in your favorite web browser. However, you may notice that most web browsers offer the same emulation options, which are usually iPhone and iPad. If you want to emulate a modern Android smartphone or tablet, your chances are slim, even in Google Chrome (the browser developed by the company behind Android). If you want the best results, you may need to use two browsers for this task: Chrome and Firefox or Firefox and Edge or Opera.





