The Firefox 41 came about a week ago bringing with it a screenshot feature, and it might be the most interesting feature που έχει προσθέσει η ομάδα του Mozilla in its original source code, which is specifically aimed at developers.
This feature is found in the Firefox Developer Menus and is a simple option that allows developers to choose a specific HTML DOM element through the HTML Code and then create a screenshot (snapshot) of this item, regardless of size.
So let's try to do it together. These are the basic steps:
Step 1: Press CTRL + Shift + S together. This will open the Firefox debugger.
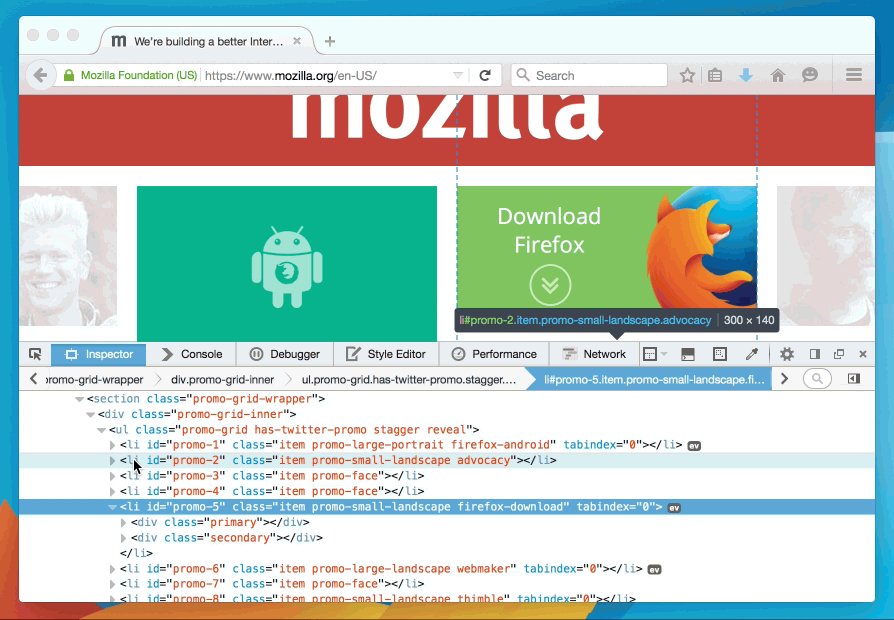
Step 2: Select the Inspector tab, if it is not selected by default (which in most cases is not).
Step 3: From the HTML code, do click in the DOM structure you want to take a snapshot of.
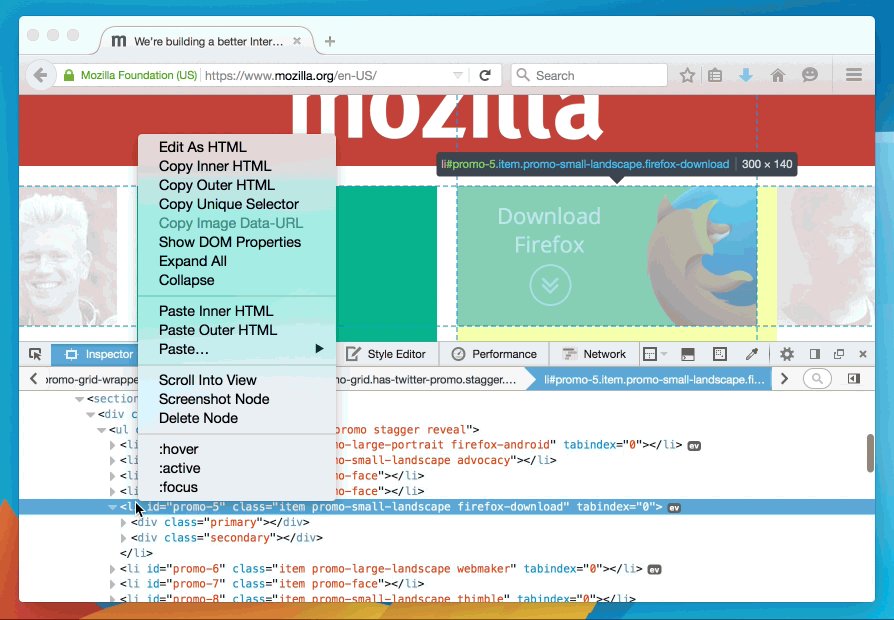
Step 4: Right-click on the specified DOM structure in the code you marked.
Step 5: Select the "Screenshot Node" option.
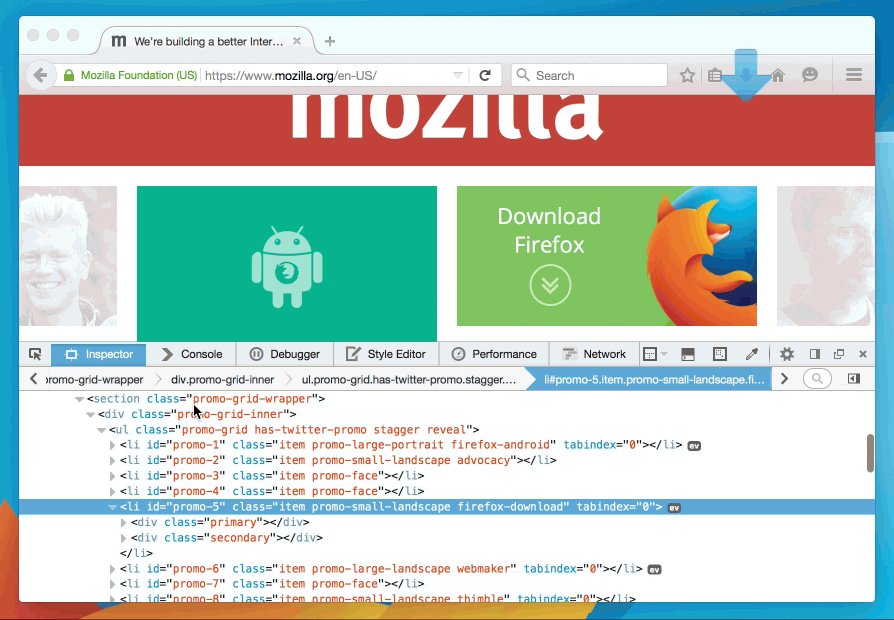
Step 6: The image is saved on your computer.

The new feature allows you to take a snapshot of either small parts of each web page or the whole page, as large as it may be.
Then you can of course use them or just for fun, or if you need to send a sample to your remote colleagues to find bugs in your code.






