Η MathML is a markup language that can be used to display math performances on your web pages. It is especially useful when you want to show more than a simple mathematical symbolism on your web pages, and is very easy to use because of its simplicity and similarity to HTML.

Η MathML has two kinds of signage, presentation (for layout) and content (meaningful). Since of the browsers are only supported by the presentation, this is the only kind of markup that can be used with HTML. You can also use MathML in CSS and JavaScript just like you would in HTML.
Understanding MathML
There is a list of them commands of MathML στην ιστοσελίδα Mozilla Developer. You will also find a list of the commands at the end of this article.
Η βασική εντολή που με αυτό ο browser σας καταλαβαίνει ότι αρχίζει ο προγραμματισμός της ΜathML είναι η
Οι βασικές εντολές είναι οι
Let's look at some simple examples.
Exponential Number (or number in N force)
Η αντίστοιχη εντολή για την εμφάνιση του εκθέτη είναι η
Show integer root
Here's another simple example for displaying mathematical functions.
- 6785
Για τετραγωνική ρίζα μόνο υπάρχει η έτοιμη εντολή
Display way Matrix
Now let's move on to more complex representations, let's show a matrix.
To build a table, we need to have a table structure for rows and columns. For this purpose, we use the commands
Πέρα από αυτό, θα χρησιμοποιήσουμε και το tag
Here is the final result:
[ 0 4 10 5 2 X 9 11 1 ]
Also see that we played a bit with CSS so we can make red "X" to stand out in the womb.
mi {color: red; }
In the end you will get the shape
: 
How to display equations
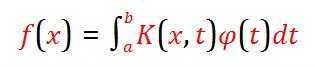
We think we can go one step further, to more advanced examples, so let's make a complex equation. In our example we will make an integral (those who do not know what an integral is wait until the 3rd Lyceum). The corresponding command here is <mmultiscripts>

As with HTML, MathML also has special characters and symbols, one of which is used in the example to show the Greek symbol φ. Here is the code to display the above integral:
f ( x ) = ∫ a b K ( x , t ) Phi ( t ) d t
For a list of symbols and special characters of MathML you can find it in W3C website.
MathML Features
In addition to features that are the same as HTML (like id), MathML also has a number of its own features. OR Mozilla Developer Website has a collection of MathML features. For extra knowledge, you can use the JavaScript library MathJax. If you need more tools, check this link too here.
All of the above examples can be seen again below. Try the HTML, CSS, and Result Switches:








